Not known Facts About Schema Markup Service
Not known Facts About Schema Markup Service
Blog Article
What Does Schema Markup Service Do?
Table of ContentsSome Known Incorrect Statements About Schema Markup Service Get This Report on Schema Markup ServiceThe Main Principles Of Schema Markup Service Schema Markup Service for BeginnersUnknown Facts About Schema Markup Service
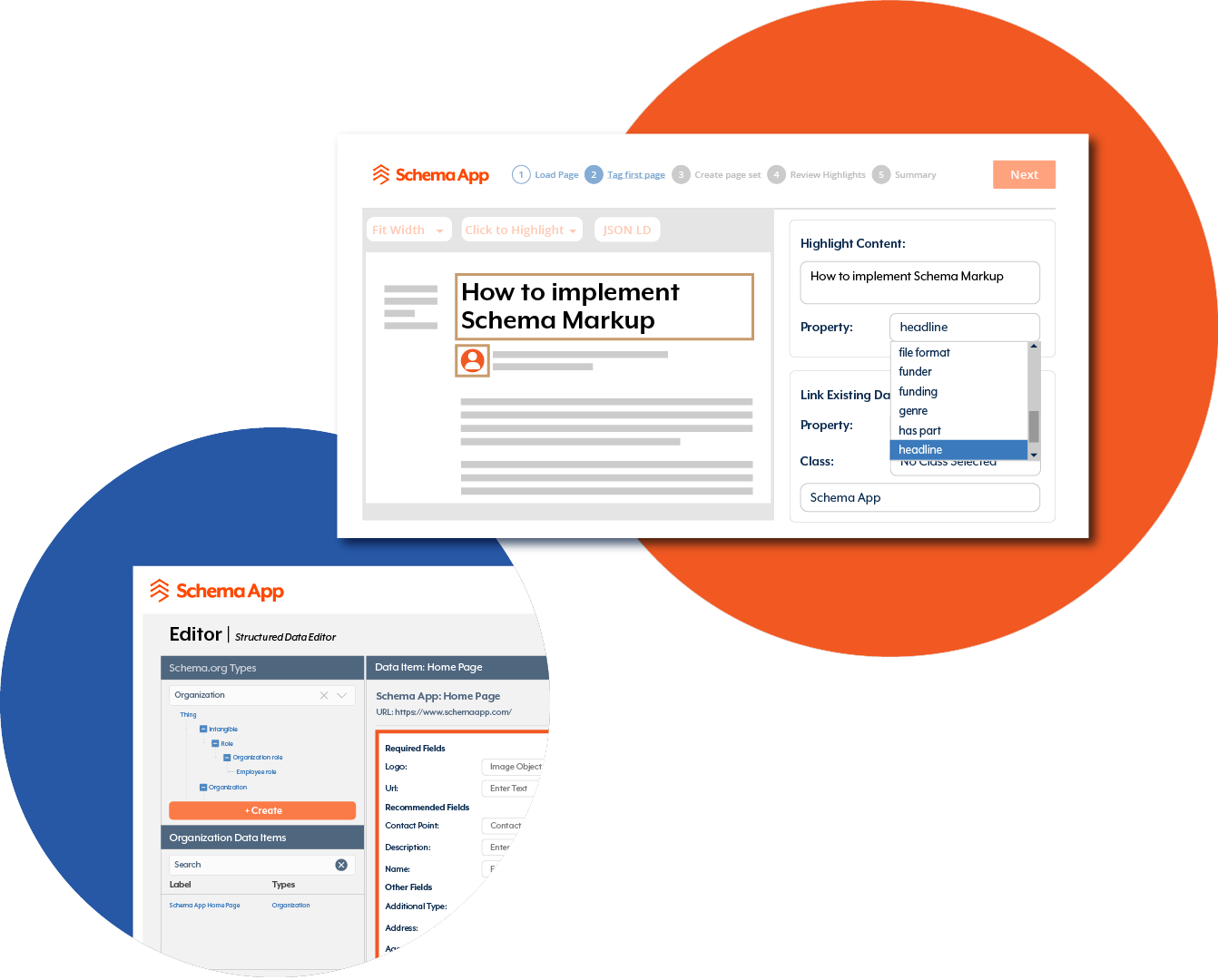
Information is revealing improved search engine result, making it worth the investment. At Range, we make use of Schema Application. Once configured, this tool automates much of the JSON-LD generation, so there's no need to compose code or display for routine updates and upkeep. We'll assist you via the arrangement. Then, we'll deal with the complicated configuration and implementation of structuring schema for the essential features of your company: Service Kind Area Owner Contact Number Email Evaluations Testimonials Service Areas With Schema Search Engine Optimization, Browse Engines can see this plainly and draw up any kind of useful information onto search results more accurately.Above are a few of one of the most prominent uses schema. There's an excellent chance that if you have any kind of kind of data on your web site, it's going to have a connected itemscope, itemtype, and itemprop. Microdata is a collection of tags that aims to make annotating HTML elements with machine-readable tags a lot easier.
In this example, that data can be found between the 2
tags. Currently, on top you can include:
By including this tag, we're mentioning that the HTML code consisted of in between the
blocks are identifying a details item. Next off, we need to determine what that product is by making use of the 'itemtype' attribute to identify the type of thing our website is about (tech).
Tracking back to the technology web page, you intend to label the part of the page that includes the name of business. You can do this between the
tags. Currently, we'll be making use of the 'itemprop' tag, which classifies the buildings of a product:
Technology Sanctuary
. schema markup service You can use these tags to the remainder of the web page currently.The 8-Minute Rule for Schema Markup Service
Do not fret, you won't be left out in the cool trying to figure this out on your own! If you're still really feeling a little frightened by the code, Google's Structured Data Markup Helper makes it super easy to mark your websites. To utilize this outstanding device, just choose your thing type, paste in the link of the target page or the material you wish to target, and afterwards highlight the various aspects so that you can identify them.
org and that the web page concerned is making referral to a technology web page. For this example, you can search for "technology" on Schema. org to find out how to mark different components. Commonly, you'll find examples near the base of the web page that will certainly show you how to utilize them in practice. schema markup service.
JSON-LD schema markup is carried out straight in the web page resource code and can be put anywhere in the or of your page. Please note that RDFa and Microdata are carried out in different ways, but we won't explain about executing that in this section. JSON-LD is the advised method, so we'll exclusively focus on exactly how to execute JSON-LD markup.

Facts About Schema Markup Service Uncovered
By doing this, you're certain the markup is existing on all web pages. Look for settings that enable you to add manuscripts to your header and/or footer. For a great deal of the schema markup you're mosting likely to include, you'll most likely intend to include it directly to a solitary page as opposed to sitewide.
In a lot of cases that is possible on a specific web page level with a field that enables you to add scripts to that web page's header or footer. Whether you have this readily available hinges on your CMS and how the execution is done. If you do not have anywhere on your web page to add scripts, you'll require to speak with a designer to get it executed.

This is typically carried out in the web site theme or style settings. Another method of executing this is by having a schema markup generator straight on each page, where you choose the sort of schema you wish to add, and after that get the choice of filling in the info needed for that particular schema.
Get This Report about Schema Markup Service
Deployment at range should resolve the schema drift issue, which implies your schema can not be fixed. Huge sites have all sort of content discovery, indexing, and creeping issues due to incorrect SEO regulations. Schema can only be released on indexed and uncovered URLs. An effective schema implementation technique need to deal with these difficulties.
This layout helps minimize scaling obstacles because it is not interleaved with the user-visible message and can be conveniently transformed. Throughout the execution stage, minimizing the time it takes to add schema to your essential web content is critical. Schema implementation can be done with GTM or by embedding the organized data at a page degree.
For instance, an ecommerce internet site with countless product pages can be grouped by product category. By doing this, you can bulk publish the "Product" schema and its properties across all the grouped pages at when. Prior to releasing schema on your pages, utilize schema testing devices to ensure your organized information is YOURURL.com error-free.
The 7-Minute Rule for Schema Markup Service
Establishing a straightforward dashboard revealing pages with and without schema markup will certainly help you check just how much you've achieved and how much needs to be done. When pages are continuously included, adding schema on the pages with the new web content is as important as preserving error-free schema on existing content.
Report this page